
どうも、靖宗です。
S3で静的ウェブサイトを公開するときにちょっと詰まったのでメモ。
最初は下記のQiita記事を参考にさせていただきました。
また、当然のことだとは思いますが、アクセス権などをいじるので、その辺は自己責任でお願いします。
基本的な方針
基本的には
- S3のバケットのルート(直下)に
index.htmlを配置する - CloudFrontは挟まない
という想定で行います。一般公開するならPVにもよるんでしょうがCloudFrontは挟んだ方が良いと思います。(Basic認証なんかもLambda使えばすぐですし。)
バケットの作成
なにはともあれバケットを作成しないことには始まりません。
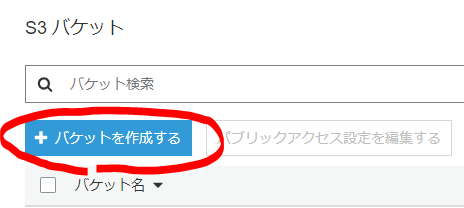
S3のコンソールからバケットを作成します。

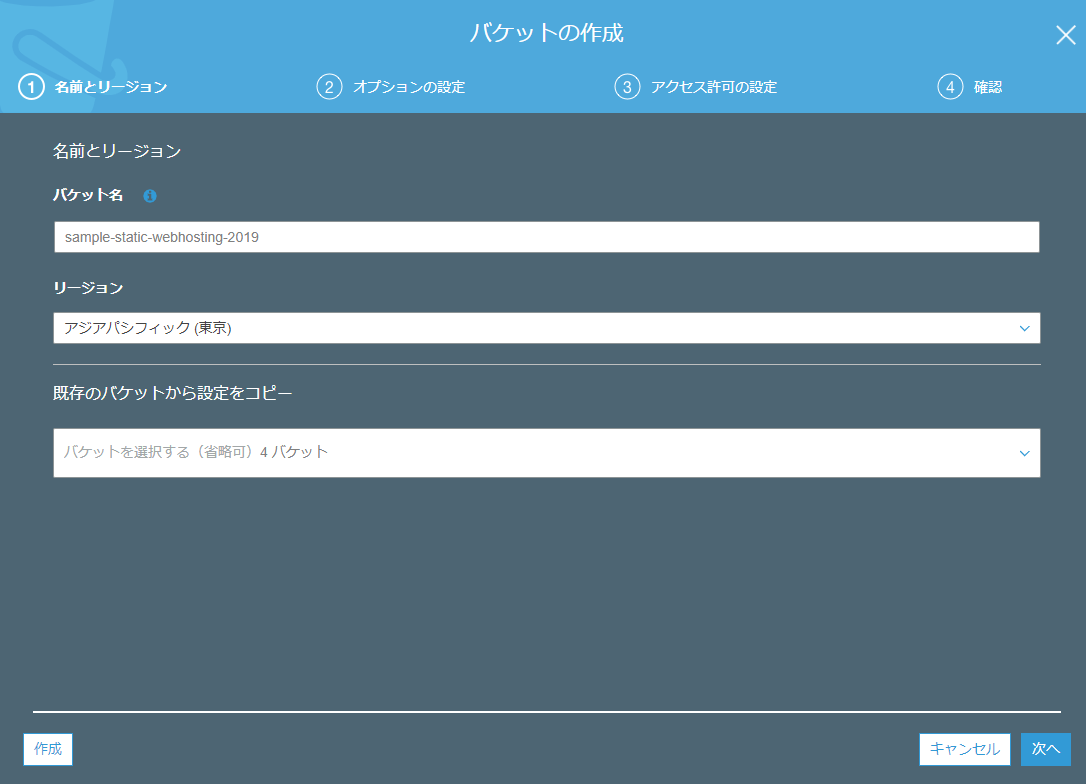
適当に名前を付けて次へ。
リージョンはどこでも良いと思うんですが、日本向けなら東京リージョンが良いんじゃ無いでしょうか。
プロパティとかはすっ飛ばして次へ。

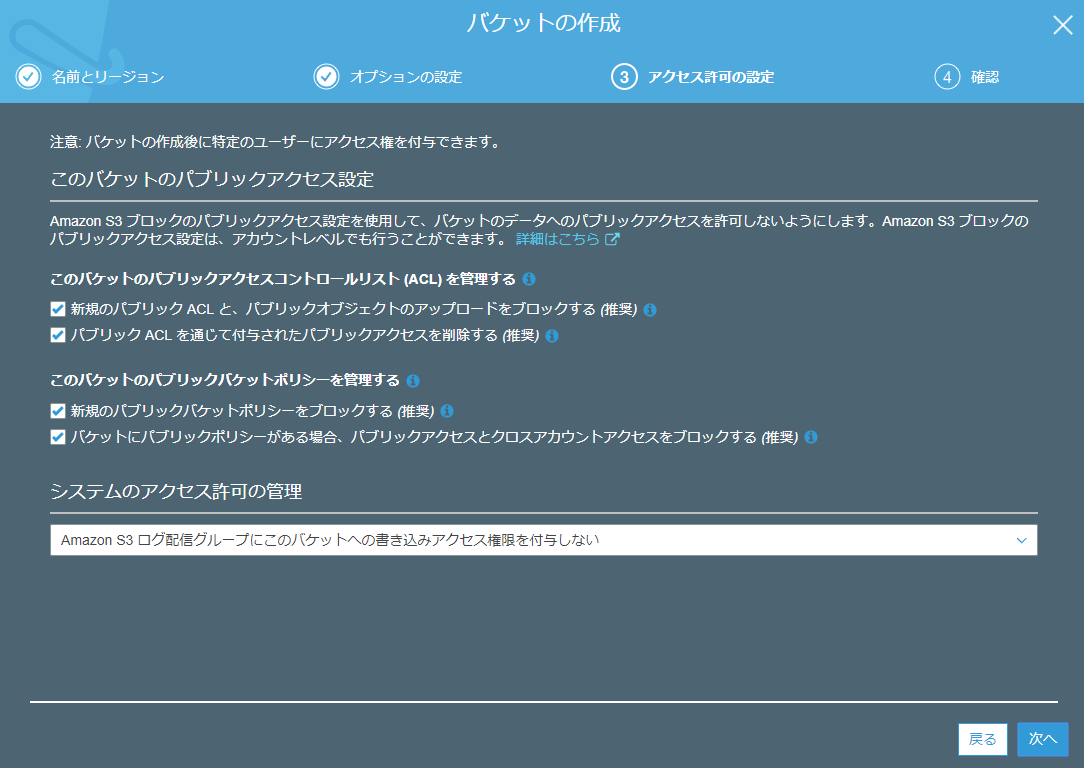
ここで、パブリックアクセスの設定が出てきます。

ここでコントロールしてもいいんですが、一旦推奨設定を利用するという事で次へに行きます。
慣れてきたらここで後ほど説明する設定を適応しても良いと思います。
最後に確認画面が出てくるので問題無ければ「バケットを作成」
成功すれば一覧の所に先ほど決めた名前でバケットができてると思います。

ファイルのアップロード
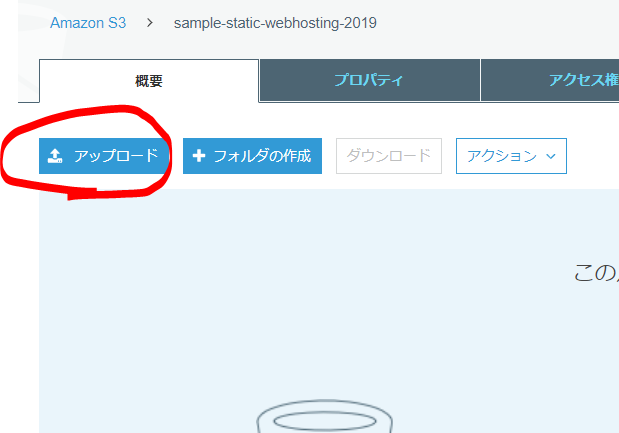
早速ファイルをアップロードしていきます。
一応ルートディレクトリでなくてもホスティングできると思いますが、今回はルートに配置します。
適当に作ったindex.htmlを利用します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>S3</title> <link href="" rel="stylesheet"> </head> <body> hoge </body> </html>
S3にアップロード




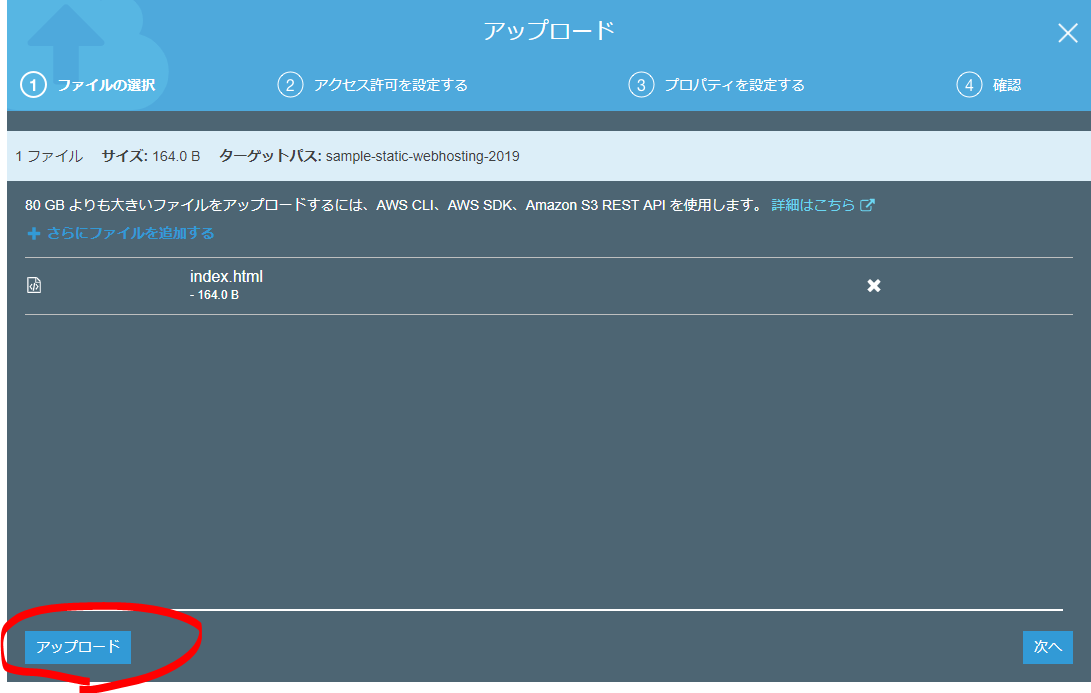
深いことは考えずとりあえずアップロードしました。
ここでもパブリックアクセスなどの設定で後々の手順をスキップできるのですが、今回は手順を極力分離します。
静的ウェブサイトホスティングの機能を有効にする
ホスティング機能を有効にします。S3のバケットのページからプロパティのページへ移動します。

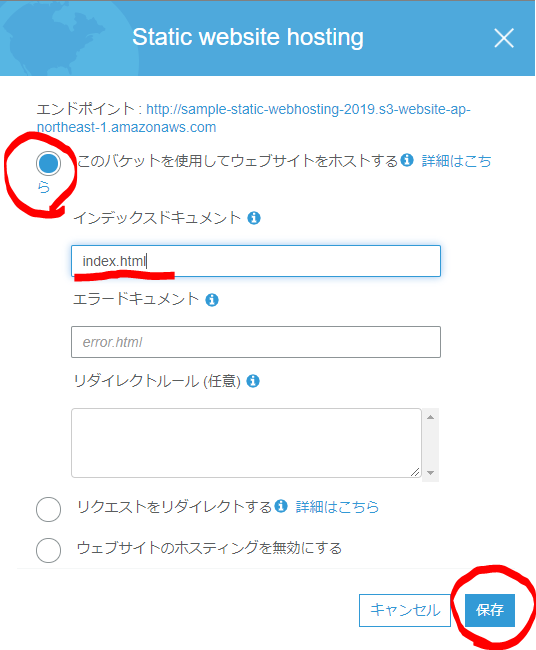
Static website hostingと書かれた箇所をクリックします。


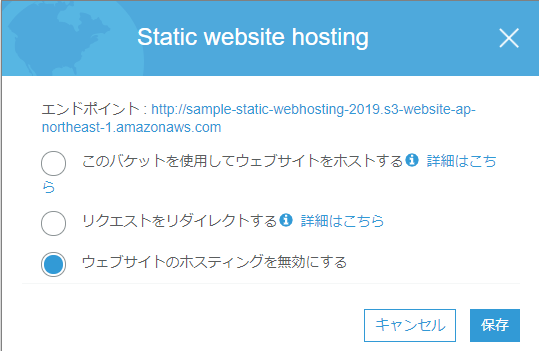
何もしなければここで記載されている「エンドポイント」がアクセスするURLになります。
独自ドメインの設定なんかはまた別の機会に。(というかぐぐれば出てくるとは思います)
設定を「ウェブサイトのホスティングを無効にする」から「このバケットを使用してウェブサイトをホストする」に変更します。

インデックスドキュメントのところに先ほどアップロードしたindex.htmlを指定します。
たぶんhtmlとかいうディレクトリに格納してる場合はhtml/index.htmlとかでもいけるとは思います。
設定を変更したら保存を押して設定完了。
こうすると、先ほどのエンドポイントで指定したURLでウェブサイトのホスティングが
できないんですよこれが。
バケットポリシーの変更
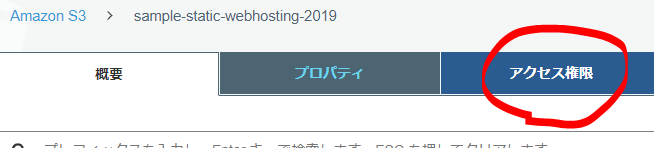
S3のバケットのページからアクセス権限のページへ移動します。


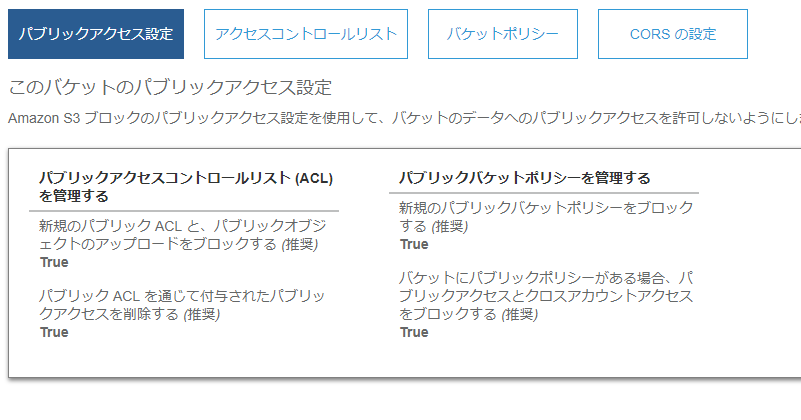
いままで通りにバケットを作成していれば、上記のようになっていると思います。
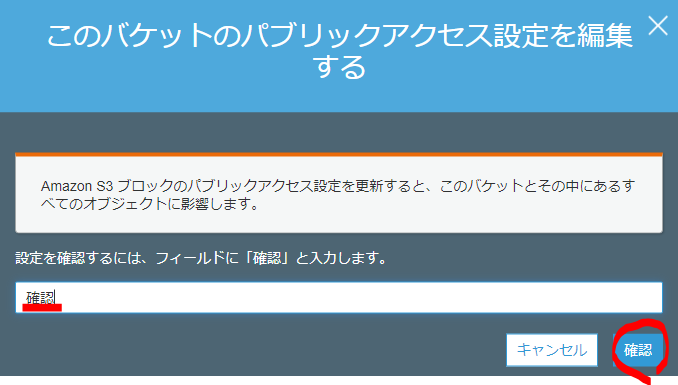
ここの「パブリックバケットポリシーを管理する」がFalseになっていないとバケットポリシーを変更できません。ですので、この設定と、「バケットにパブリックポリシーがある場合、パブリックアクセスとクロスアカウントアクセスをブロックする」という設定をFalseにします。二個目の奴はバケットポリシーが変更されてもアクセスをはじく設定なので消しときます。



これでバケットポリシーが変更できるようになりました。
お次はバケットポリシーを変更していきます。

ポリシーエディターでポリシーを設定します。 自分は下記のように設定しましたが、ここは適宜変更して下さい(バケット名など)
{ "Version":"2012-10-17", "Statement":[ { "Sid":"AddPerm", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::バケット名/*"] } ] }
保存して完了です。公開できる設定になっていれば、アクセス権限やバケットポリシーの所に「パブリック」の表示が出ていると思います。
これでエンドポイントにアクセスして表示されれば静的ウェブサイトホスティングができています!
今回はホスティング機能だけ記載しましたが、本来であればCloudFrontを経由してアクセスさせるのが適切だと思います。
補足
もしかしたら場合によってはindex.htmlのアクセス権限をいじる必要があるかもしれません。
先ほど試した限りでは大丈夫でしたが、もしうまくいかない方がいらっしゃったらその辺をいじってみて下さい。